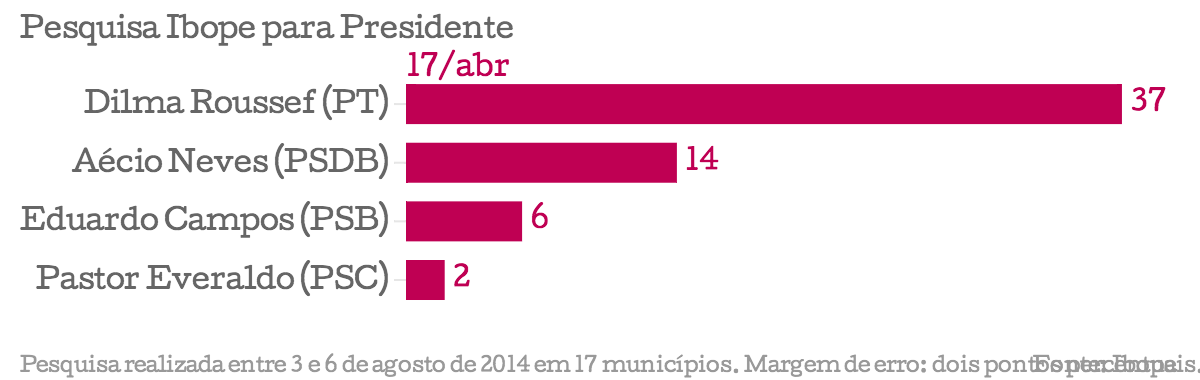
Pesquisa Ibope para presidente (7/ago)
Intenção de voto em 7/ago, em %Evolução da intenção de voto, em %
Fonte: Ibope. Metodologia: Pesquisa realizada entre 3 e 6 de agosto de 2014 em 17 municípios. Margem de erro: dois pontos percentuais. Nível de confiança: 95%. Pesquisa registrada no TSE sob o protocolo nº BR-00308/2014.
Como fazer
0. Coletar e organizar os dados.
Recomendo manter uma planilha organizada com os dados (resultados da pesquisa) e os metadados (fonte, metodologia, ...). Assim fica mais fácil e confiável para copiar e conferir as informações que vão ser visualizadas.
Para a pesquisa simples (com uma data): Gráfico de barras
Formato da tabela para gerar o gráfico de barras
Para a pesquisa de evolução (várias datas): Gráfico de linhas
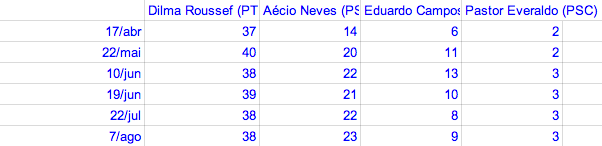
Formato da tabela para gerar o gráfico de linhas
No Datawrapper o processo é bem parecido para os dois tipos de gráfico. Para o gráfico de linha só há uma diferença na aba Personalizar, mas está explicada abaixo marcada com "Atenção!".
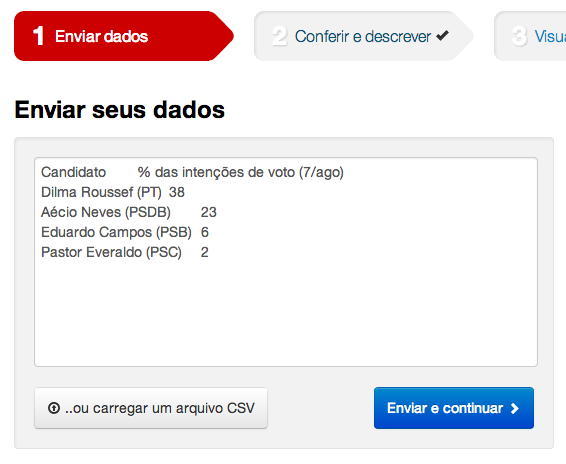
1. Colar os dados no Datawrapper
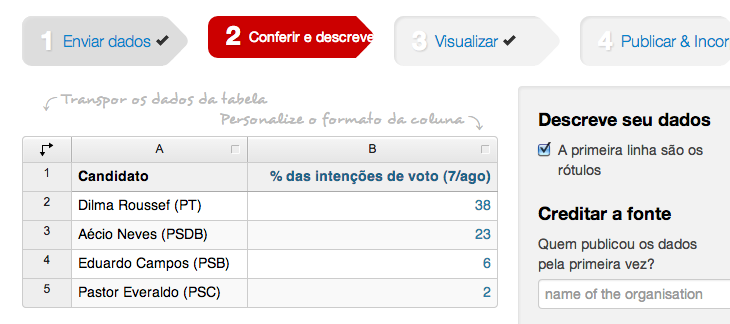
2. Conferir se ele entendeu os dados certos
• cada tipo de informação está em uma coluna?
• o cabeçalho foi identificado? (se a tabela tem cabeçalho esta opção tem que estar marcada: "A primeira linha são os rótulos")
• os números que aparecem nessa tabela são os mesmos que foram coletados antes?
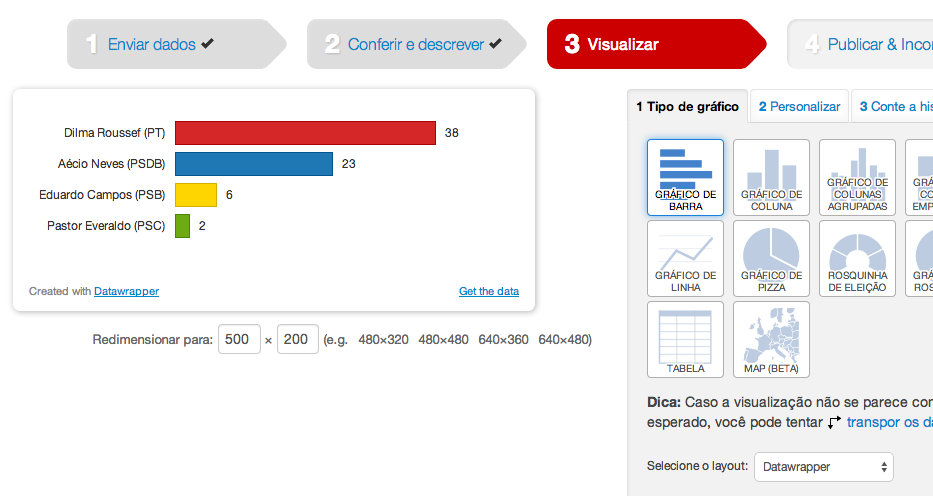
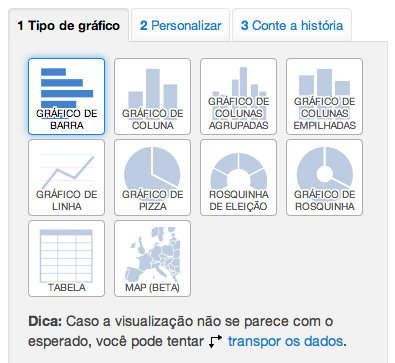
3. Criar o gráfico
• Escolha o tipo de gráfico: barras (1 data) ou de linha (várias datas)
• Atenção: ajuste extra para gráfico de linhas!
Marque "Rótulos diretos" e "Estender até o zero"
• Ajuste o tamanho para não ficar espaço sobrando
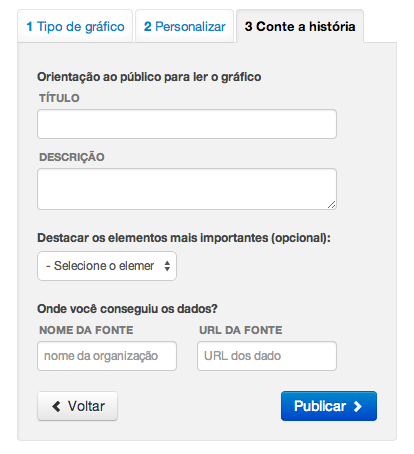
• Deixe sem título, descrição e fonte, para adicionar direto pela página, antes e depois do gráfico.
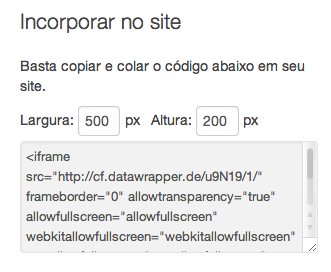
4. Publicar e incorporar (embed)
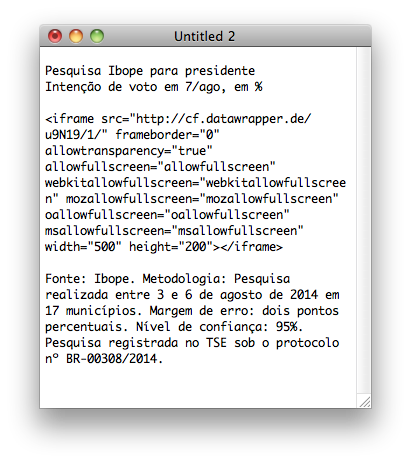
Copie o código e cole no meio da matéria.5. Adicione os títulos e metadados ao código
Para essa etapa vai servir aquela planilha com os dados organizados.Não esqueça de adicionar:
• Título
• Descrição e unidade dos números
• Créditos (Fonte)
• Metodologia e observações
Editando os gráficos já publicados
Você pode editar todos os gráficos já produzidos.Clique no seu nome de usuário ou em 'Meus gráficos > Todos os gráficos' para abrir sua galeria, que vai ter tudo o que você já fez, organizados por ordem de modificação.
Clique no gráfico para editá-lo.
(Gráficos sem nome ficam com um código esquisito. Preferi fazer o gráfico sem título por achar que o estilo de título padrão do Datawrapper ficaria muito grande no contexto de uma página de matéria. Mas se achar que não tem problema, use o título deles mesmo. Fica até melhor para organizar os gráficos já publicados dentro da galeria)
Após editá-lo, clique em Gráfico Re-publicado para atualizar as alterações