Softwares ou sites para visualização de dados, gráficos, imagens ou design. Ferramentas para criar gráficos legais e interativos sem precisar programar.
// data visualization, data viz, datavis, info viz, information visualization, infographics, design da informação, visualização de dados, visualização da informação, infográficos interativos, dashboards
•••
Nuvem de palavras (tag clouds)
•••
Gráficos
Ferramentas para criação de dashboards completos, gráficos interativos prontos para publicação ou gráficos estáticos para utilização em apresentações ou softwares vetoriais para refinamento (e.g. Figma ou Adobe Illustrator)
Datawrapper
- Plataforma: Online
- Licença: free
- Criar gráficos pra internet
- Embedável
Flourish
Gerador de gráficos leves e interativos

- Plataforma: Online
- Licença: free, com (poucas) limitações
- Muito bom!
- Criação de gráficos e histórias (agrupe os gráficos numa sequência lógica)
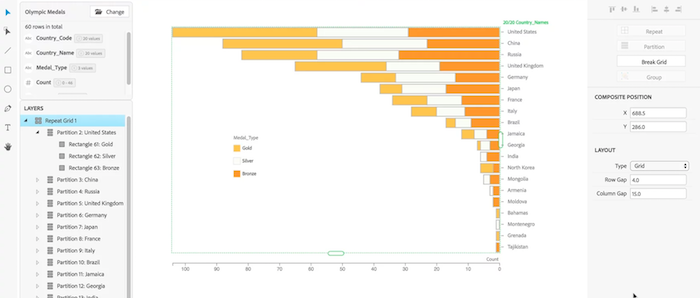
RAW Graphs
- Plataforma: Online
- Gera gráficos rápidos a partir de tabelas coladas no site.
- Baseado no D3.js, mas não precisa saber programar nada para usar
- Cria gráficos mais diferentes, que não são comuns de encontrar em outros softwares
- Usa formato americano de números (precisa trocar as vírgulas por pontos antes de colar os dados)
- Entrada: Copiar/Colar (CSV ou valores entre tabs)
- Saída: Gráfico em SVG (arquivo para baixar ou código direto para embedar), PNG ou JSON
- Visualizações complexas, com mais de duas variáveis (multivariate graphics)
- Muito bom, fácil de usar, rápido aprender
- Tipos de gráfico:
- Bolhas (Bubble chart: circle packing, clustered force layout)
- Fluxos (Alluvial Diagram, Cluster dendogram)
- Dispersão (scatterplots)
- Treemap
Google Sheets
- Plataforma: Online
- Criar planilha > inserir Gráfico
- Tipos de gráfico:
- Simples (Barras, pizzas, barras empilhadas)
- Mapas de países
- Treemap
- Fácil de configurar
- Publicação online e impressão pdf
Tableau Public
- Plataforma: Desktop (win/mac)
- Licença: Grátis
- Serve para:
- Infográficos interativos e dashboards com gráficos, mapas, tabelas, filtros
- Mapas interativos de pontos, bolhas (pontos de tamanho variável) ou áreas (mapas de polígonos, shapes map, filled maps, polygon map, cloropleth maps).
- Tipos de gráfico: barras, linhas, bolhas, barras empilhadas, linhas empilhadas, pizza, barras de Gantt, tree-maps (bar, line, area, square, circle/bubble, pie and gantt bar charts)
- Vantagens:
- Rápido para trocar entre tipos diferentes de visualização
- Bom para publicação e embed (depois de montado o dashboard, está pronto para publicar um interativo)
- Ótimo pra investigar e visualizar dados a partir de grandes tabelas (uma mão na roda no jornalismo de dados)
- Depois do Excel, é a melhor ferramenta para jornalistas de dados
- O Tableau Public suporta o formato shapefile agora, tipo de arquivo usado para armazenar informações geográficas)
- O Tableau Public suporta agora a conexão com tabelas do Google Docs. Isso mantém a visualização interativa conectada com a tabela. Se a tabela for atualizada, o gráfico puxa os dados novos sem que se tenha que abrir o Tableau para atualizar.
- Desvantagens:
- Lento para carregar depois de publicado
- O Tableau publicado ainda tem muitos problemas de interface:
- tudo é clicável, não está bem resolvido a relação scroll x seleção
- oferece muitas opções ao usuário leitor, tende parecer mais complicado do que simples,
- a visualização default tem linhas, tooltips e botões desnecessários; precisa personalizar bastante pra ficar mais fácil de ver e interagir
- Aprendizado demorado
- Na versão do Tableau Public (grátis), não há como salvar localmente
- Na versão do Tableau Public (grátis), todos os dados são salvos no servidor deles e ficam públicos (um problema para dados sigilosos)
- Entrada: tabelas (XLS, XLSX CSV), arquivos de texto (TXT, JSON), shapefiles (SHP) e PDF
- Saída: Link para o gráfico interativo ou código de embed
-
Como preparar os dados para o Tablau (normalizar tabelas)
Como visualizar dados com Tableau
Como fazer um tableau responsivo
Como criar mapas de polígono no Tableau a partir de shapefiles (esse tutorial foi feito antes de o Tableau liberar a conexão direta com os arquivos shapefile. É um passo a passo de como transformar um arquivo .shp em uma tabela de excel que o tableau vai ler para gerar um mapa de polígono)
http://www.tableausoftware.com/public/
Plotly
- Plataforma: Online
- Licença: Grátis, com limitações
- Criação de gráficos interativos, dashboards ou apresentações
- Gera links ou embeds
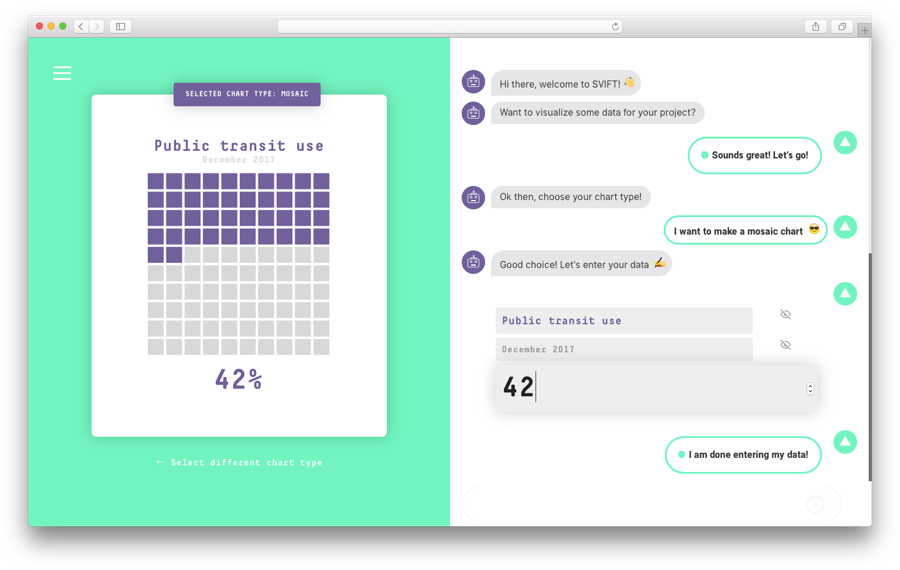
Svift
Gerador de gráficos simples e legais ("Your social chart tool")

- Plataforma: Online
- Licença: free/open source
- "svift is an open source tool to turn your numbers into beautiful charts - in no time"
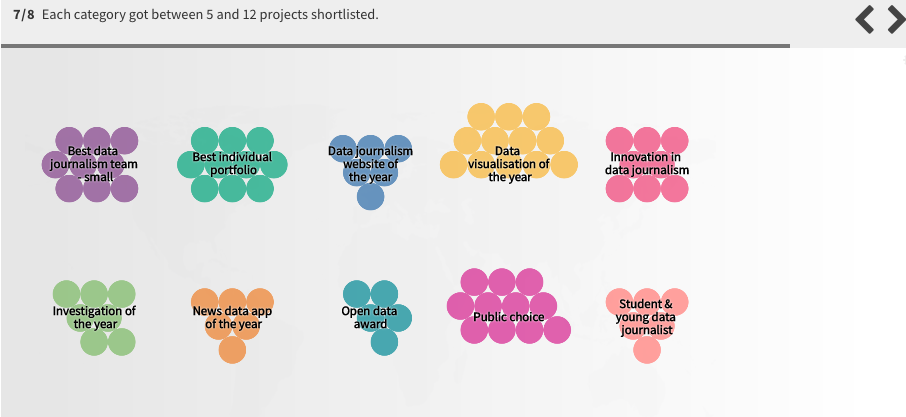
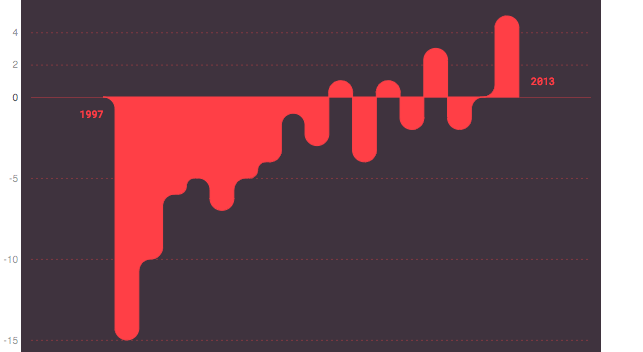
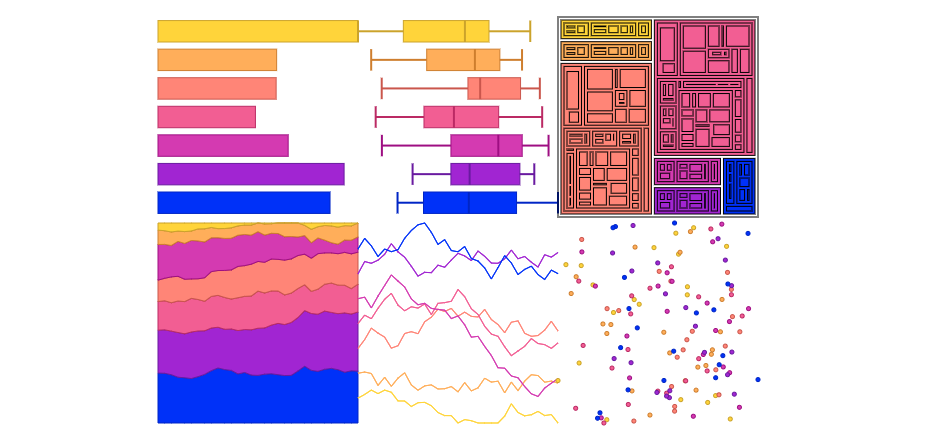
Plot Parade
Gerador de gráficos estilizados, mais diferentes

- Projeto de dataviz/arte da Krisztina Szűcs
- geração de gráficos estilizados, mais diferentes
- tem dados randômicos, para facilitar testes
- Entrada: tabela (copiar e colar)
- Saída: PNG
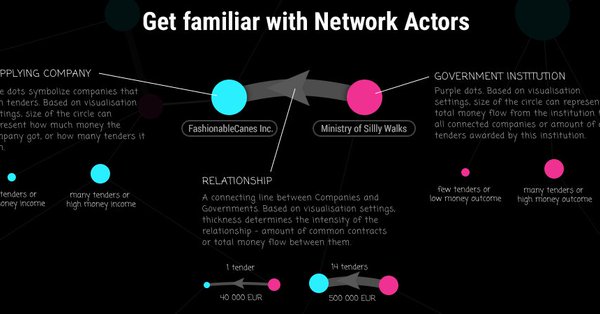
Elvis
Visualização de gastos públicos

- Ferramenta de jornalismo contra a corrupção para fiscalizar governos e a relação com empresas
- Visualização de redes
- Gastos públicos visualizados em forma de diagrama de rede com governos, empresas e contratos
https://defence.tenders.exposed/
Dataseed
- Interactive visualization
- Não testei ainda
- Exemplo: http://news-by-design.com/mortality-england-wales/
Many eyes (descontinuado)
Uma plataforma da IBM muito inovadora na época, antes dos anos 2010. Aqui tem uma palestra da brasileira Fernanda Viégas no Ted falando sobre visualização de dados usando o Many Eyes, ferramenta que ela ajudou a criar. A ferramenta foi descontinuada mas o vídeo vale a pena.- Plataforma: Online
- Tipos de gráfico:
- Treemaps
- Conexões (network diagram)
- Dispersão (Scatterplot)
- Bolhas (Bubble chart)
- Nuvem de tags (Word tag clouds)
- Treemaps
- Conexões (network diagram)
- Dispersão (Scatterplot)
- Bolhas (Bubble chart)
- Nuvem de tags (Word tag clouds)
http://www-958.ibm.com/software/data/cognos/manyeyes/
RAW Graphs
Leia acima sobre os gráficos do Raw
Tableau
Leia acima sobre os gráficos e dashboards interativos do Tableau
Plotly
Leia acima sobre os gráficos interativos do Plotly
Chartbuilder
- Plataforma: Online
- Licença: free
- Criar gráficos pra internet
- Entrada: tabela colada
- Saída: código html ou imagem
http://quartz.github.io/Chartbuilder/
Gapminder
- Plataforma: Desktop (mac/win)
- Licença: free
- Criar gráficos animados (motion charting)
- comparar países
- scatter plots, bubble chart
World Bank DataVisualizer
- Plataforma: Online
- Licença: free
- Visualizar gráficos animados
- scatterplots ao longo do tempo (mesma lógica do gapminder, mas online)
- comparar países
- já possui banco de dados sobre os países
http://devdata.worldbank.org/DataVisualizer/
Data Illustrator (descontinuado)
Gerador de gráficos com foco em design

- Plataforma: Online
- Software vetorial mais capacitado para trabalhar com dados (ao contrário do fraco e confuso Adobe Illustrator)
- Permite manipulação mais precisa e criativa dos gráficos
- Gráficos simples e complexos
- Small multiples
http://www.data-illustrator.com/
Mapas
Leia mais aqui sobre programas, sites e tutoriais para criar mapas
Tabelas
Mr. Data Converter (csv > html)
- Plataforma: Online
- Entrada: Copiar/Colar (de um CSV/TSV)
- Saída: Código HTML da tabela
- Opções de interpretação:
- Delimitador (Comma/Tab)
- Ponto decimal (Dot/Comma)
- 1ª coluna de cabeçalho
- Gera as tags
theadetbody
http://shancarter.github.io/mr-data-converter/
Html Tables Generator
- Plataforma: Online
- Entrada: CSV importado ou Copiar/Colar
- Saída: Código html da tabela formatada
- Opções de formatação: Cores, fontes, tamanhos, larguras, mesclar/dividir células, espaçamento interno (padding)
- Desvantagens:
- às vezes não interpreta certo o separador (confunde espaços/tabs)
- não gera as tags
theadetbody
http://www.tablesgenerator.com/html_tables
Tableizer (tabela > html)
- Plataforma: Online
- Criar tabelas html
- cola a tabela, sai código html
http://tableizer.journalistopia.com/
Gerador de dados para teste
- Plataforma: Online
- gerador de dados para testes
- trata corretamente para cada formato
- exporta os dados em: csv, xls, html, json, xml
DataTables
- Plataforma: Online. Plugin Jquery
- plugin javascript para formatar tabelas
- funcionalidades: paginação, busca, ordenação, filtro
Bootstrap - CSS pra Tabelas
- Plataforma: Online. Framework
- Esquema de modelos html/css prontos
- bem completo
http://getbootstrap.com/css/#tables
Cores
ColorBrewer
Gerador de paletas de cores
- sequenciais, divergentes ou qualitativas
- de 3 a 12 tons
- modo "colorblind safe"
- Hexadecimal, RGB, CMYK
- Exporta: CSS, Javascript, ASE (Adobe Swatch), paleta para Gimp e Inkscape
Viz Palette
Ferramenta para auxiliar na geração de paletas para visualização de dados

- usa o colorbrewer, o chroma.js e o colorgorical
- permite simular deficiências para ver cores
- gera hexadecimal, rgb ou hsl
- projeto do Elijah Meeks & Susie Lu
http://projects.susielu.com/viz-palette
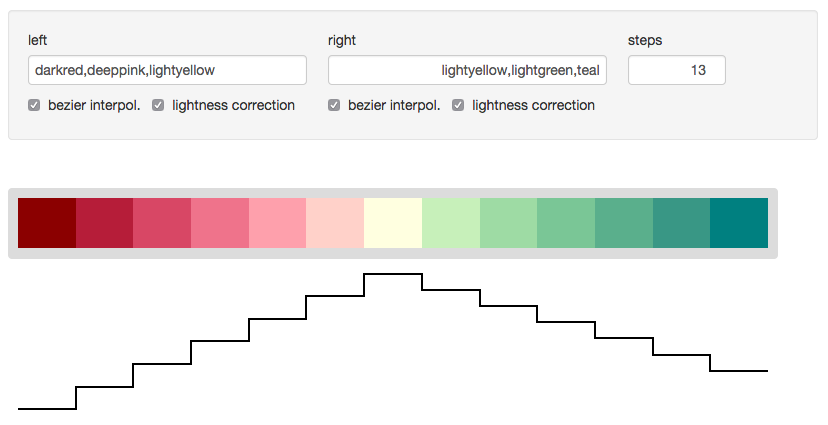
Chroma.js Color Scale Helper
Ferramenta pra auxiliar na geração de paletas sequenciais (mastering multi-hued, multi-stops color scales)

- ideal para paletas sequenciais ou divergentes
- gera códigos hexadecimal ou javascript, prontos para d3.js
- projeto do Gregor Aisch
https://gka.github.io/palettes/#colors=lightyellow,orange,deeppink,darkred|steps=7|bez=1|coL=1
Pixel gradient Maker
Gerador de divertidos gradientes de cor pixelados
![]()
- estilo pixel-art
- gerador randômico de gradientes
- construído com o glitch, ferramenta para construção de apps online
https://pixel-gradient-maker.glitch.me/
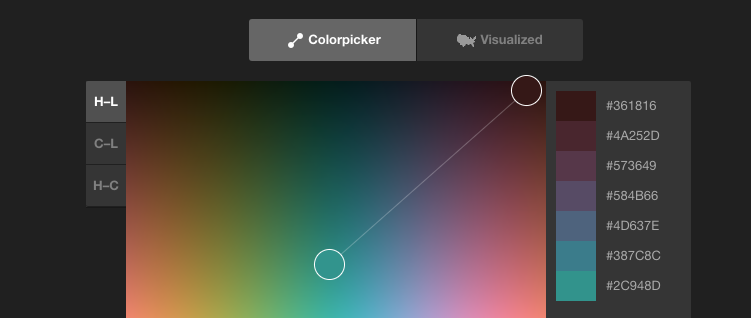
Colorpicker for data
Gerador de gradientes

- Selecione duas cores e crie uma escala
- Adicione quantos steps quiser
- Seletor visual (Hue-Lightness, Chroma-Lightness, Hue-Chroma)
- Saída: Hexadecimal
- Preview aplicado no mapa
I Want Hue
Gerador de paletas de cores
http://tools.medialab.sciences-po.fr/iwanthue/
Textos sobre o uso de cor em visualizações
(Reference on color in data visualizations)
Voilá - 5 tools for getting a little better at colour for dataviz https://www.chezvoila.com/blog/5toolscolour
Gregor Aisch - Mastering Multi-hued Color Scales with Chroma.js: resolvendo as dificuldades em criar paletas com mais de uma cor (sequenciais/divergentes) http://vis4.net/blog/posts/mastering-multi-hued-color-scales/
Visual.ly - Tools and Techniques http://blog.visual.ly/subtleties-of-color-tools-and-techniques
Visual.ly - Connecting color to meaning http://blog.visual.ly/subtleties-of-color-connecting-color-to-meaning/
Visual.ly - Different Data, Different Colors http://blog.visual.ly/subtleties-of-color-different-types-of-data-require-different-color-schemes/
Fotos
Editores online de fotos gratuitos:
Canva
O Canva é um programa de design super simples.
- Serve para fazer montagens de fotos, criar layouts rápidos para mídias sociais ou web em geral
- É possível fazer upload de fotos ou elementos gráficos, e também usar os modelos já existentes na biblioteca do Canva (existem elementos grátis e pagos)
- Licença: grátis, com poucas limitações. As versões pagas dão acesso a mais pessoas na equipe e facilidades para criação de modelos e aplicações de padrões de marca (cores, tipografia, logo)
- Fácil de usar
- Possível compartilhar designs
- Bom para escrever textos em cima de foto
- Bom para fazer montagens de fotos (aquelas colagens com três ou quatro fotos formando uma)
Pixlr
O Pixlr funciona como um photoshop online.
- É possível usar as imagens em layers diferentes, alterar tamanhos, fazer ajustes simples ou edições mais complexas.
- Fácil de usar
- Não precisa de login
Pixlr Express
- Versão rápida do Pixlr
- Bom para fazer montagens de fotos
Fotor
http://www.fotor.com/app.html#!module/design/tool/Design
Timelines
Timeline JS
Linhas do tempo interativas
- Plataforma: Online (gera código javascript para publicação)
- Linhas do tempo (timelines) interativas e responsivas
- Suporta: descrição, links, fotos (crédito, legenda)
- Datas parecem ficar em inglês (apesar de ter opção de alterar)
- Exemplos: Em largura inteira Em 650px
- Lê dados a partir de uma tabela:
Tutorial rápido do Timeline JS
- Pegue o modelo ("Usar este modelo")
- Edite a cópia da tabela que foi criada no seu Google Drive
- Torne a tabela pública (Arquivo > Publicar na web)
- Copie o link e clique em "Publicar"
- Jogue o link no gerador
- Copie o código de embed e insira no seu site
http://timeline.knightlab.com/
TimeMapper
Linhas do tempo interativas com mapas
- Plataforma: Online (gera código javascript para publicação)
- Linha do tempo (timelines) com mapas
- Utiliza o TimelineJS
- Baseado em Leaflet e OpenStreetMaps
- Exemplos: Em largura inteira Em 650px
- Lê dados a partir de uma tabela:
Tutorial rápido do TimeMapper
- Pegue o modelo,
- Faça uma cópia e edite no Google Docs
- Jogue o link no gerador
- Copie o código de embed e insira no seu site
http://timemapper.okfnlabs.org/
TimeFlow
- Plataforma: Desktop, em Java (win/mac)
- Serve pra: visualizar timelines e cronologias para investigação. É um software pra análise e documentação de séries longas de eventos.
- Pensado para uso jornalístico.
- Bom para visualizar durante o processo (não para publicar)
https://github.com/FlowingMedia/TimeFlow/wiki
Simile Timeline
- Open source
- Timeline interativa
- Eventos clicáveis > aparece mouseover
http://www.simile-widgets.org/timeline/
MyHistro
- Timelines com mapas
- Usa Google Maps
- Parece meio engessado
- Boxes sobre o mapa + eventos clicáveis na linha do tempo
Redes, fluxos e relações
networks, relationships, graphs, flows….
(node-link diagrams, NLD, network data and hierarchical data, hierarquias, grafos, estruturas em árvore, hierarchical visualization, tree structures)
Cytoscape
Software simples para visualização de redes ou gráficos de relações
- Plataforma: Desktop (mac/win/linux)
- Licença: free/open source
- visualizar redes
- simples, fácil de usar e tem muitas opções
- ótimo pra quem tentou o Gephi e não conseguiu nada
- Tutorial rápido de Cytoscape: https://youtu.be/4xTBOjVdHCE
Gephi
Software complexo para visualização de redes
- Plataforma: Desktop (mac/win)
- Licença: free
- visualizar redes
- Completo e complexo
- Difícil demais pra seres comuns conseguirem usar (eu, por exemplo, não consegui visualizar nada)
Comparação Gephi x Node XL
http://www.slideshare.net/joepeakin/gephi-vs-nodexl
Raw
- Plataforma: Online
- fluxos
- circle pack diagrams
- entrada: tabela, através de copiar e colar
- saída: salva em svg, png, json
Elvis
Focada em visualização de redes de governos e empresas Leia acima sobre o Elvis
Node XL
- Plataforma: Plugin para Excel (win)
- Licença: free
- visualizar redes (social network analysis)
- Windows only
Tree Viz
Visualização de hierarquias, estruturas em árvore (hierarchical visualization, tree structures)
- Plataforma: Desktop (mac/win)
- roda em java, em um mini aplicativo simples e interativo
- visualiza a estrutura de pastas no computador ou um arquivo xml
- vários formatos de visualização de estruturas hierárquicas (tree structures): Hyperbolic Tree, Circular Treemap, Rectangular Treemap, Sunburst Tree, Icicle Tree, Sunray Tree, Iceray Tree
- entrada: uma pasta escolhida no computador ou arquivo xml
- saída: visualização interativa da rede. possível imprimir em pdf (o arquivo vetorial fica razoável)
http://www.randelshofer.ch/treeviz/index.html
Flocker
Realtime twitter monitor
- Visualização de rede
- Nuvem de tags
- Usa Gephi e D3
VIS Visual investigative scenarios
- Online (html5)
- Free
- Feita para jornalistas investigativos
GED VIZ
- Plataforma: Online
- Licença: free
- Visualize complex economic relations
- Vários anos, vários países, vários indicadores
- já possui os dados
Overview
Ainda não testei
- Conexões
- Plot points
- Documentos grandes
Lista de ferramentas
Boa lista de ferramentas para visualização de dados em rede/hierárquicos
http://www.wikiviz.org/wiki/Tools#Tools_for_network_data_and_hierarchical_data
Apresentação
Editores de apresentacão de slides ou ferramentas para ajudar na publicação de imagens ou gráficos
Slides.com
Editor de slides baseado no reveal.js
- Plataforma: Online
- Licença: grátis, com limitações
- Editor de slides ou storytelling
- É um editor visual para o framework Reveal.JS
- Fácil de usar e com vários recursos
- Bom para criar layouts de texto com foto
- Gera link ou código de embed
Spectacle editor
Editor de slides que suporta gráficos interativos
- Plataforma: Desktop (win/mac)
- Licença: open source / grátis
- "Powerpoint online"
- Editor de slides que suportam gráficos interativos em d3.js e do Plotly
- Como funciona: “Make Your Next Presentation Pop”
https://plot.ly/powerpoint-online/
Closr.it
- Plataforma: Online
- Upload e embed
- Zoom and pan images
- Parece ser pago agora
Visualizing player
- Plataforma: Online
- Embed and display data visualizations
- Zoom and pan
http://datavisualization.ch/tools/the-visualizing-player/
Nuvem de palavras
Devem ser usadas "com parcimônia". Um bom uso é mostrar frequência de palavras usadas em um texto ou discurso, por exemplo. O tamanho da palavra é proporcional ao número de ocorrências
Wordle
- Plataforma: Online
- tecnologia: Java
- Word clouds
Tagxedo
- Plataforma: Online
- Tem mais opções
- Exporta em JPG, PNG, Html e imprime (pdf)
- tecnologia: Silverlight
- Word clouds with styles
- Nuvem de palavras com formas personalizadas
Word Counter
- Plataforma: Desktop (mac)
- Licença: free
- Serve pra:
- contar palavras e caracteres em um texto,
- ver frequência das palavras,
- fazer ranking de palavras mais frequentes
- Também mostra estatísticas mais avançadas de texto (palavras curtas, sílabas, palavras monossilábicas, índices de leiturabilidade)
http://www.supermagnus.com/mac/Word_Counter/index.html
Outras formas de visualização
Tree maps do HD
Visualizar conteúdo do hd na forma de tree-maps (hard-disk tree maps)
Disk Inventory X
- Plataforma: Desktop (mac)
- Licença: free
- visualização dos arquivos e pastas em forma de tree map
- Muito útil pra gerenciar o computador (saber o quê está ocupando espaço e quanto)
Daisy Disk
- Plataforma: Desktop (mac)
- Licença: $10
- visualização dos arquivos em sunburst chart (multilevel pie chart ou ring chart)
Visualizar sites em rede
Issue crawler
- Plataforma: Online
- Licença: requer login
- analisa URLs e visualiza a relação entre eles
- entrada: lista de URLs
- saída: mapa de redes, mostrando a relação entre os sites
http://www.mappingcontroversies.net/Home/PlatformIssueCrawler
Plataformas mais antigas
JavaScript InfoVis Toolkit
- visualizações interativas em javascript
Flare (Prefuse visualization toolkit)
- visualizações interativas em flash e actionscript
Outras coisas
Telecharger
- Plataforma: Desktop (win)
- serve pra: visualizar árvores genealógicas familiares
- visualização em um tipo de sunburst chart diferente
http://genopresse.com/telecharger/
Visualização de tweets:
Visualização de notícias
Listas de ferramentas
Jornalismo investigativo
Investigative journalism
@Jornalism2ls -- Tools for investigative Journalists
https://medium.com/@Journalism2ls/75-tools-for-investigative-journalists-7df8b151db35
@Jornalism2ls -- 24 Tools for Journalists to Explore in 2015
https://medium.com/@Journalism2ls/24-tools-for-journalists-to-explore-in-2015-dc1271437c33
Markus Mandalka -- Investigative journalism tools (free and open source tools)
GIJN (Global Investigative Network) -- Resources and tipsheets
GIJN -- aplicativos para achar coisas escondidas:
http://gijn.org/2014/02/14/investigative-apps-useful-tools-if-rough-on-the-edges/
Lisa Lynch - Digital tools for journalists
Visualização (data viz)
Datavisualization.ch -- Selected tools
Visualizing.org - visualizações filtradas pela ferramenta. Bom pra ver qual software faz que tipo de produto.
Data Viz Catalogue - Ótimo catálogo de tipos de gráfico/visualização possíveis, organizados por tipo ou por função, com descrição, exemplos e ferramentas possíveis para gerar o gráfico
Visualização de dados em rede/hierárquicos
http://www.wikiviz.org/wiki/Tools#Tools_for_network_data_and_hierarchical_data
Ferramentas para dados multivariáveis, em rede e hierárquicos, textuais e outros genéricos (tools for multivariate data, network & hierarchical data, textual data, text analysis, toolkits…)
70 tools to visualize data online (bom pra opções css e js)
InfoVis Wiki (Information Visualization community platform)
http://www.infovis-wiki.net/index.php?title=Software_Links_(InfoVis_Applications)
Sandra Crucianelli (LaNación) links
Crime maps (lista de exemplos)
http://journalistopia.com/2007/09/06/journalistopias-online-crime-maps-directory/
Guardian -- Data Visualisation Top Tools (2012)
http://www.guardian.co.uk/news/datablog/2012/mar/28/data-visualisation-tools-free
Investigative Dashboard Tools - Data viz (fora do ar, parece)
http://www.investigativedashboard.org/category/software/visualisation/
Notas, Textos e Tutoriais
Dados
Introducing: Data!
Entendendo os dados
http://datajournalismhandbook.org/pt/entendendo_os_dados_0.html
What data can and cannot do
http://www.theguardian.com/news/datablog/2012/may/31/data-journalism-focused-critical
Jornalismo de dados
(data journalism, ddj)
O que é jornalismo de dados
http://www.slideshare.net/SandraCrucianelli/webinario-sobre-periodismo-de-datos
Poynter -- 10 tools that can help data journalists do better work, be more efficient
DDJ -- Guide on Getting Data (Dicas e lugares de como achar dados que você precisa)
http://datadrivenjournalism.net/resources/Getting_Data_A_Five_Minute_Field_Guide
Knight Center - 6 tools for data journalism (data cleaning & visualization)
https://knightcenter.utexas.edu/blog/00-14184-6-more-digital-tools-your-data-journalism-kit
Introdução à Infografia e visualização de dados
(Infographics & Data Viz basics)
Designing data
Making Data Visualizations - A survival guide (by Gregor Aisch)
http://de.slideshare.net/vis4/making-data-visualizations-a-survival-guide/
Fell in love with data -- Data Viz Beginners Toolkit
http://fellinlovewithdata.com/guides/data-vis-beginners-toolkit-2
Data Visualization 101:
http://www.targetprocess.com/blog/2013/08/data-visualization-101-basic-guidance.html
Dashboards and Data visualization in the web
Gráficos:
Que tipo de gráfico usar? Choosing charts and graph types
http://dadosfinos.blogspot.com.br/2014/03/que-tipo-de-grafico-usar.html
Sparklines
http://www.targetprocess.com/blog/2013/08/dataviz-101-sparklines.html
Simplificar gráficos
Pictographs / gráficos com ícones
Just because you have numbers doesn't mean you need a graph http://www.storytellingwithdata.com/blog/2014/04/just-because-you-have-numbers-doesnt
Sobre Infográficos e não-infográficos
Useless infographics: http://www.theguardian.com/news/datablog/gallery/2013/aug/01/16-useless-infographics
http://understandinggraphics.com/visualizations/infoposters-are-not-infographics/
Data Extraction
ProPublica -- Scraping for Journalism: A Guide for Collecting Data
http://www.propublica.org/nerds/item/doc-dollars-guides-collecting-the-data
Investigative Dashboard - Data Extraction (fora do ar, parece)
http://www.investigativedashboard.org/category/software/data-mining/
Sandra Crucianelli (LaNación)