- Google Maps API (via código e programação)
- Google MyMaps (versão fácil, a partir de arquivos excel ou csv). Veja como usar aqui, em versão rápida, ou aqui, em versão detalhada

Mas não é nada que não se resolva com um pouco de personalização.
Use os marcadores abaixo para customizar o seu mapa e substituir os pinos padrão do Google Maps, tanto na API como no MyMaps. Salve os ícones em PNG, ou copie a URL da imagem (ou baixe todos os pinos aqui)
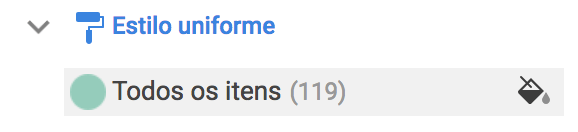
Estilo uniforme
Marcadores iguais para todo o conjunto de dados.Clique no baldinho de tinta para alterar > "Mais ícones" > "Ícone personalizado" > Faça upload de um ícone png ou cole a URL de um deles:

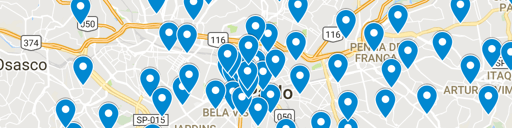
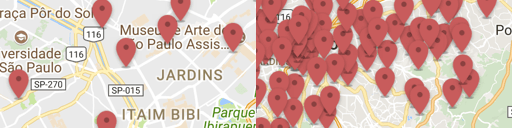
Pino básico
Marcador estilizado com sombra

http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/pino-basico.png*Utilizar com cuidado: no MyMaps não pode ser usado para apontar lugares com precisão, pois o centro do pino é posicionado no local, e não a base. No Maps API é possível especificar onde é a "âncora" do pino
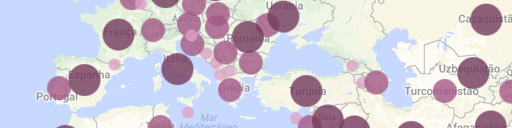
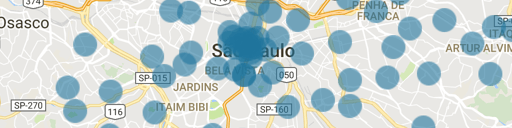
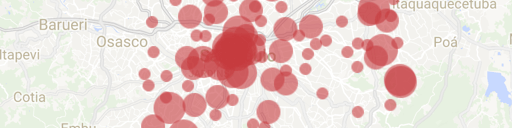
Círculos transparentes
Bolhas com 24px e 80% de transparência para mostrar itens sobrepostos

http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/amarelo.png
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/azul.png
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/laranja.png
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/roxo.png
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/verde.png
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/vermelho.pngEstilo por coluna de dados
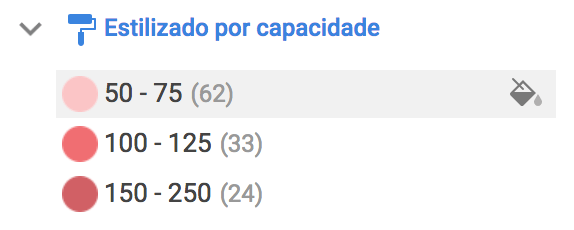
Marcadores variáveis conforme os dados.Troque o "Estilo Uniforme" por "Estilo por coluna de dados", escolha uma coluna numérica, e personalize um ícone para cada faixa de valor.

Círculos de cores diferentes
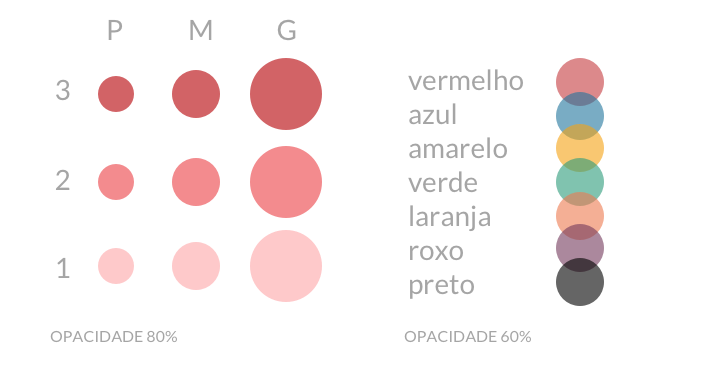
Bolhas com tons diferentes da mesma cor (e 80% de transparência)
(disponível em
amarelo, azul, laranja, preto, roxo, verde e vermelho)
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/azul-1.png
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/azul-2.png
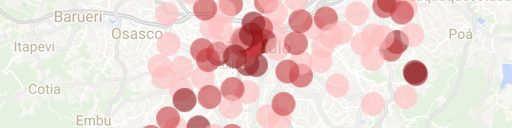
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/azul-3.pngCírculos de tamanhos diferentes
Bolhas com 12px (P), 24px (M) e 36px (G) (e 80% de transparência)
(disponível em
amarelo, azul, laranja, preto, roxo, verde e vermelho)
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/p/vermelho.png
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/m/vermelho.png
http://www.guilhermestorck.com.br/dadosfinos/pinos-gmaps/g/vermelho.pngCombine tamanhos e cores
Você pode reforçar uma informação usando a cor e o tamanho como variável. Combine nas URLs os tamanhosP, M e G com a sequência de cor 1, 2 e 3