A cor é um dos fatores mais impactantes na visualização de dados através de gráficos e dashboards. É um dos recursos visuais que o olho humano absorve por primeiro, e tem alto poder de transmitir significados e conotações diferentes, a depender do público.
E também por isso, a escolha de cores adequadas acaba sendo uma etapa difícil no processo de visualização para quem trabalha com dados. Uma paleta adequada torna o visual bonito e atrativo, com maior chance de leitura e compreensão, ao passo que cores mal escolhidas podem afastar leitores e até causar entendimentos contraditórios.
Para facilitar nesse processo, aqui estão as melhores ferramentas para escolher a paleta de cores ideal para os seus gráficos no excel, google sheets, dashboard no Power BI ou apresentação de slides no powerpoint. Todas elas possuem códigos RGB e hexadecimais para copiar, ajudando tanto quem trabalha com gráficos vetoriais no Figma, Illustrator, Inkscape ou com linguagens de programação como R, Python ou Javascript/CSS.
Paletas prontas para escolher e usar
1. Colors – Chart color generator
- Como usar: é só abrir, escolher uma paleta e usar
- 55 paletas prontas para escolher
- A partir de 3 tons, sem limite (a sugestão abre com adequados 7 tons de 3 cores diferentes)
- É possível escolher as cores principais e o número de tons em cada uma
- Arrastando a cor na escala gera uma variação de brilho
- Sliders para ajuste de brilho e vivacidade
- Color picker: Função de subir a foto
- Código para copiar: Hexadecimal e RGB
2. Coolors
- Coolors Pallete Generator: https://coolors.co/generate
- Como usar: apertar a barra de espaço para gerar uma nova paleta randômica. É possível travar uma ou mais cores para ir gerando combinações.
- Explore Palletes: https://coolors.co/palettes/trending
- Como usar: rolar a página e escolher entre as milhares de paletas disponíveis, ordenadas por popularidade dos usuário do site
- 2 a 10 cores (sugestão inicial com 5 cores)
- Clique em qualquer cor para copiar o hexadecimal
- Geração fácil de similares
- Color picker: Uma URL única para cada cor (exemplo), com checagem de contraste, simulação de daltonismo, esquemas de harmonia com aquela cor e paletas que a utilizam
- Possibilidade de login para curtir e salvar cores e paletas favoritas
- Código para copiar: Hexadecimal, RGB, CMYK, HSL, ....
O clássico dos clássicos. O gerador de paletas de cores para uso em mapas com base nas pesquisas de Cynthia Brewer é uma ferramenta precursora (criada inicialmente em flash!) que provavelmente inspirou todas as outras e ainda é uma mão na roda na hora de escolher uma paleta sem medo de errar.
- Como usar: escolha tipo de esquema, a quantidade de tons
- Tipos de esquema de cor: sequenciais, divergentes ou qualitativas
- Modo sequencial com "single hue" e "multi-hue" (como aquela escala de amarelo a vermelho passando pelo laranja)
- 3 a 12 tons
- Modos "colorblind safe", "print friendly" e "photocopy safe" para filtrar as paletas
- Código para copiar: Hexadecimal, RGB, CMYK, CSS, Javascript
- Exporta: ASE (Adobe Swatch), paleta para Gimp e Inkscape
4. ColorSpace
- Como usar: selecione uma cor ou cole o código hexadecimal e gere paletas a partir da cor escolhida
- Código para copiar: Hexadecimais individuais
5. Adobe Color
- Como usar: explore as paletas prontas e escolha uma, ou use o gerador para customizar
- Possibilidade de login para salvar favoritas
- Ajuda com harmonia de cores no gerador
- Busca por palavras chave
- Código para copiar: Hexadecimal, CSS, LESS, SASS, XML
- Exporta: ASE, JPG
Paletas para criar e ajustar
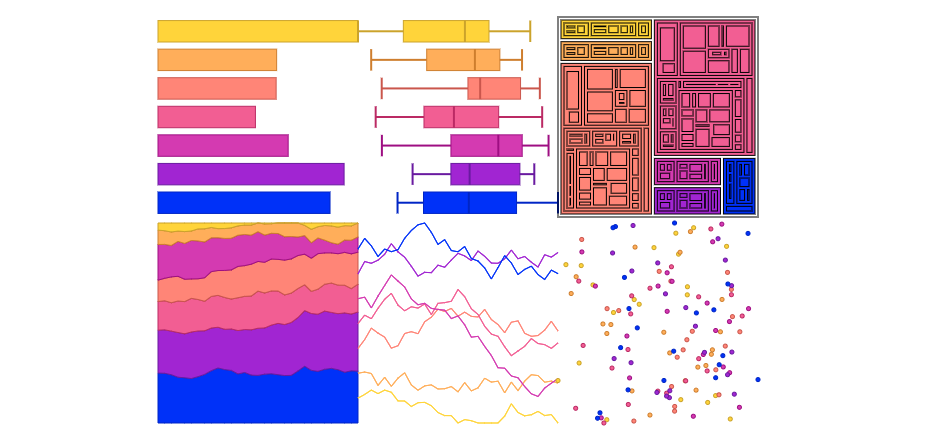
6. Viz Palette

- Usa o colorbrewer, o chroma.js e o colorgorical
- Permite simular deficiências para ver cores
- Código para copiar: hexadecimal, rgb ou hsl
- Projeto do Elijah Meeks & Susie Lu
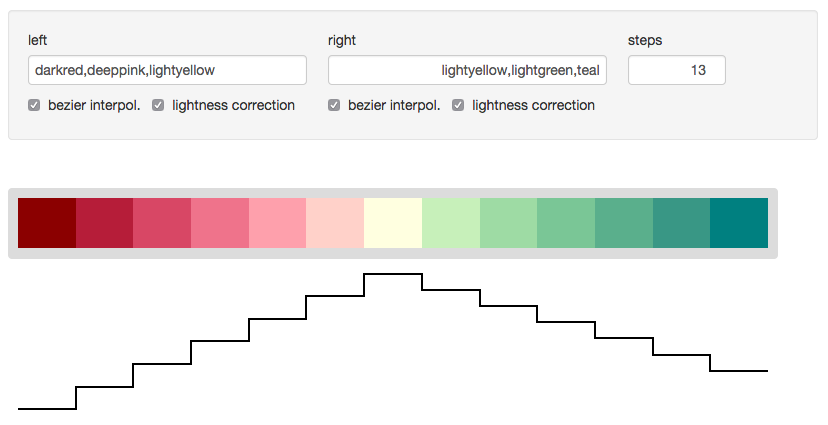
7. Chroma.js Color Scale Helper

Ferramenta pra auxiliar na geração de paletas sequenciais
- Ideal para paletas sequenciais ou divergentes
- Tem ajuste fino de luminosidade (Artigo: mastering multi-hued, multi-stops color scales)
- Código para copiar: hexadecimal ou javascript, já pronto para d3.js
- Projeto do Gregor Aisch
Outros recursos de cor para programação
Geradores de gradiente
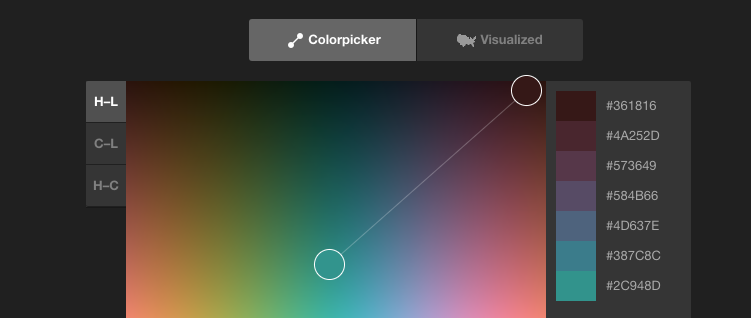
Colorpicker for data
Gerador de gradientes (ou degradês) de cor a partir das duas cores das extremidades
- Como usar: Selecione duas cores e crie uma escala
- Adicione quantos steps quiser
- Seletor visual (Hue-Lightness, Chroma-Lightness, Hue-Chroma)
- Código para copiar: Hexadecimal
- Preview aplicado no mapa
Color Space

- Como usar: insira o código ou selecione as 2 ou 3 cores e gere o gradiente
- Código para copiar: CSS
- Preview aplicado no background da página
Pixel Gradient Maker
Gerador de divertidos gradientes de cor pixelados![]()
- estilo pixel-art
- gerador randômico de gradientes
- construído com o glitch, ferramenta para construção de apps online
Veja também:
- Mais ferramentas de visualização de dados
- Que tipo de gráfico devo usar?
- Artigo do Datawrapper Blog: Which color scale to use?